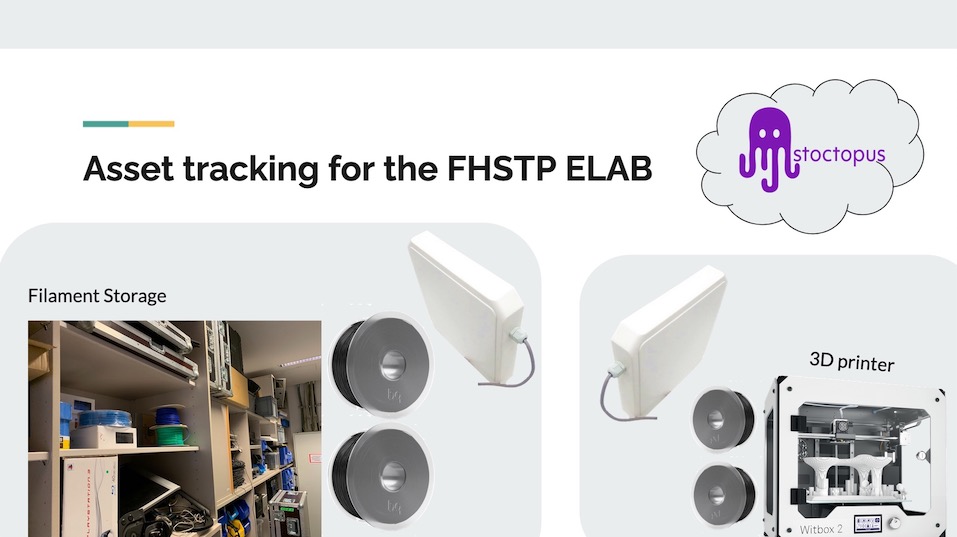
Stoctopus - Storage management system with RFID asset tracking
For the second semester of the master study Industry 4.0 we built a web based storage management solution with automatic long-range RFID asset tracking.
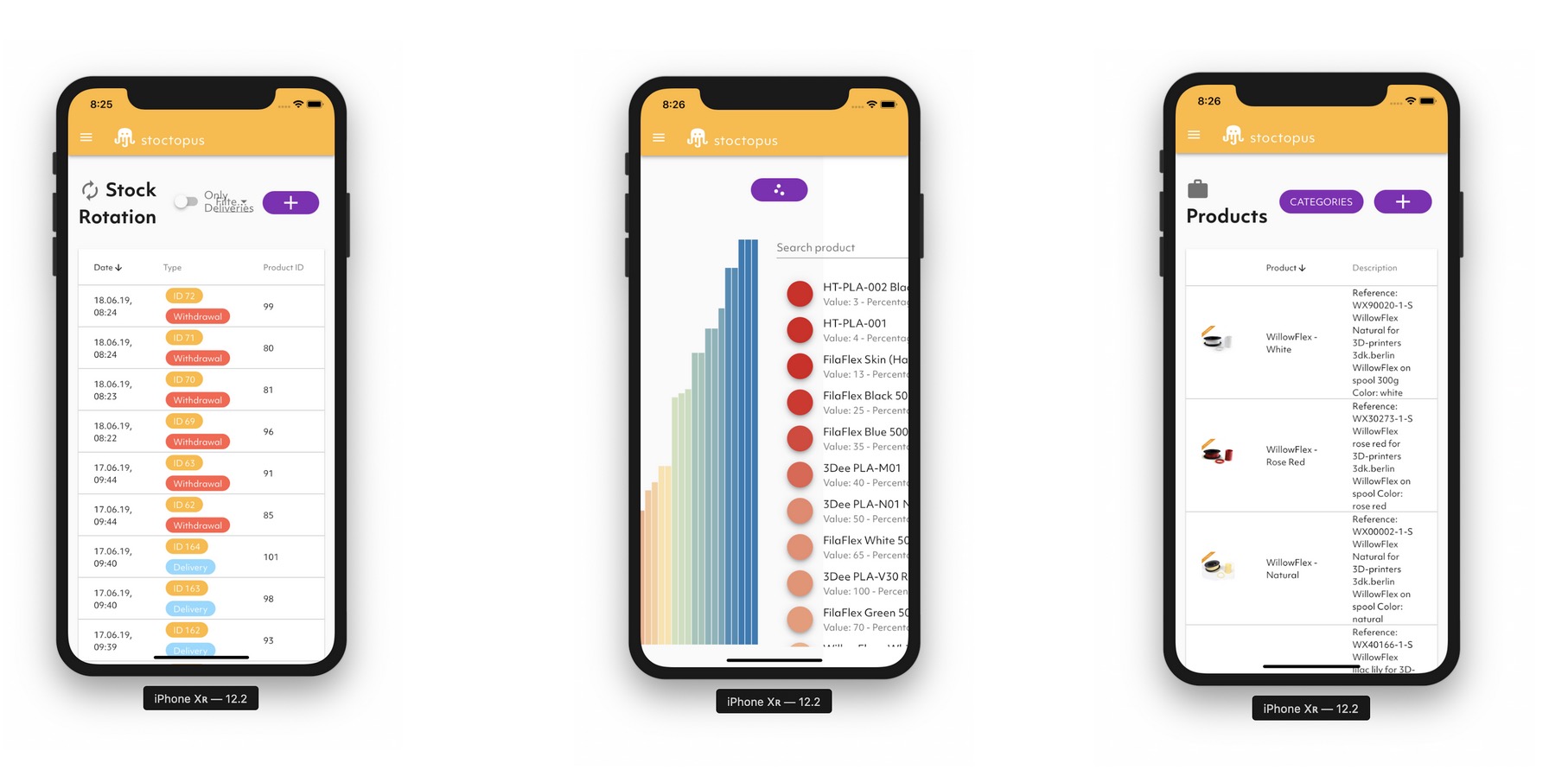
The base was a NodeJS back-end and a VueJS front-end, forming a simple to use web app that provides CRUD1 views for products, deliveries and storage locations. The app was structured as a SaaS2 solution, that could allow multiple companies to register and add their employees as users.
Since we needed to have the app running on mobile we packaged the VueJS frontend into native apps using the Ionic project's Capacitor system. This was an interesting opertunity for me since I know capacitor (a tool that is still in beta) and wanted to test it using different JS frameworks than Google's Angular. After some initial hickups it proved to be not too complicated and we could make it work quite nicely.

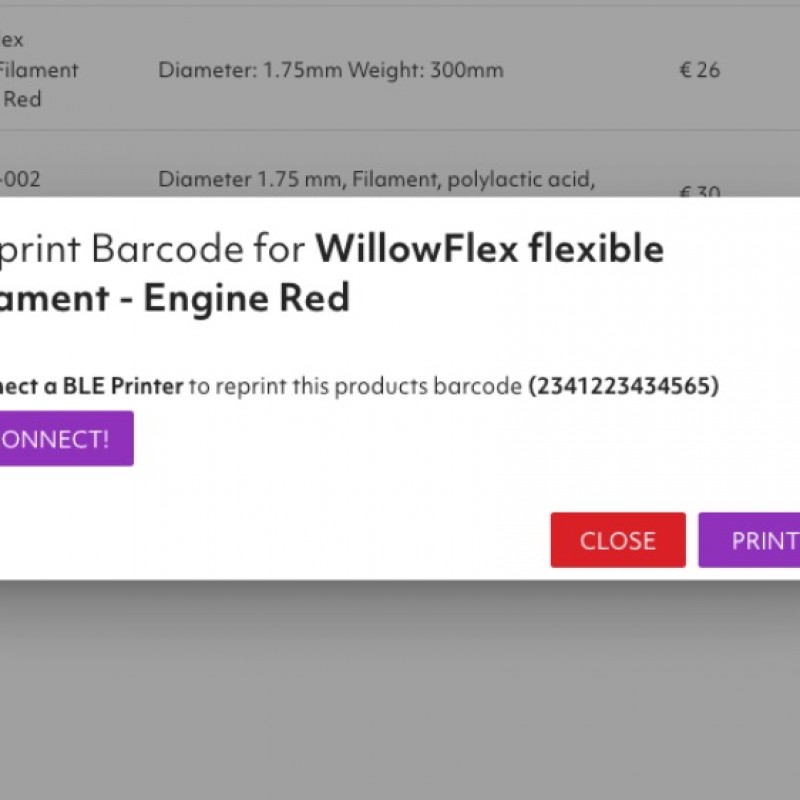
Stoctopus main feature in the beginning was to assign a barcode identifier to each incoming delivery. Therefore we integrated a little Bluetooth-Low-Energy POS3 sticker printer. To connect to it we used WebBLE, an experimental API provided currently only by the Google Chrome browser. It took a little bit of trial an error but eventually I could figure out how to use the printer's BLE services to make it print a barcode, and we could integrate the feature into Stoctopus.
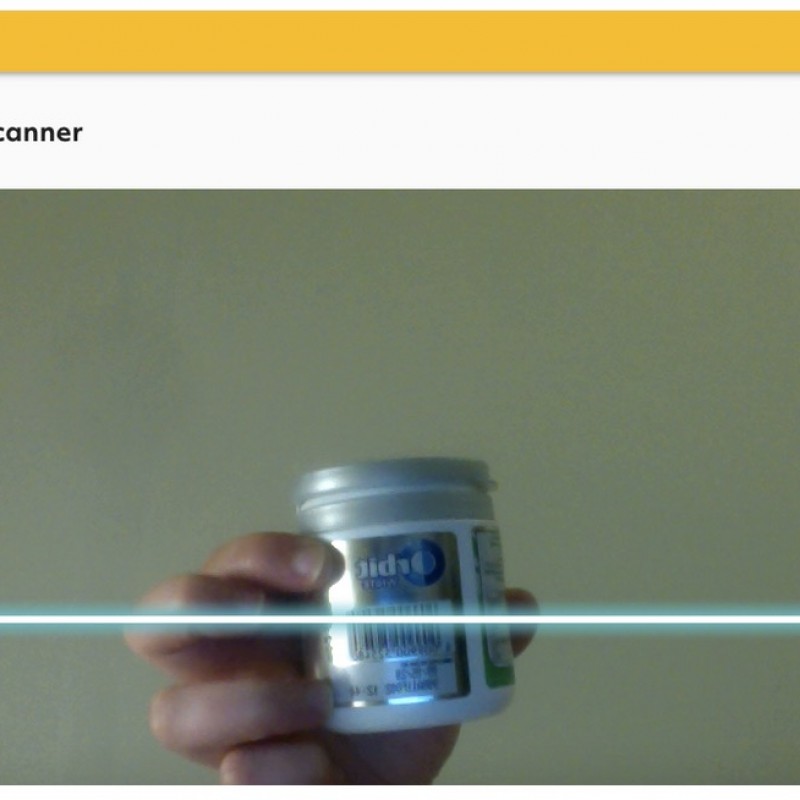
To scan the barcodes again we needed to integrate a barcode scanner. The first try was to use QuaggaJS, an awesome barcode scanner library that is fully browser-based. QuaggaJS performed well, but not well enough to scan barcodes in bad lighting conditions and to do so reliably and fast. So after some research we discovered Scandit, a Swiss company providing a barcode scanner SDK that we could integrate into the browser and natively in the app. Scandit offered to lend as a test license for our project upon our request. Scandit would likely still loose against a single-purpose barcode scanner, but it did a better job for us than QuaggaJS.
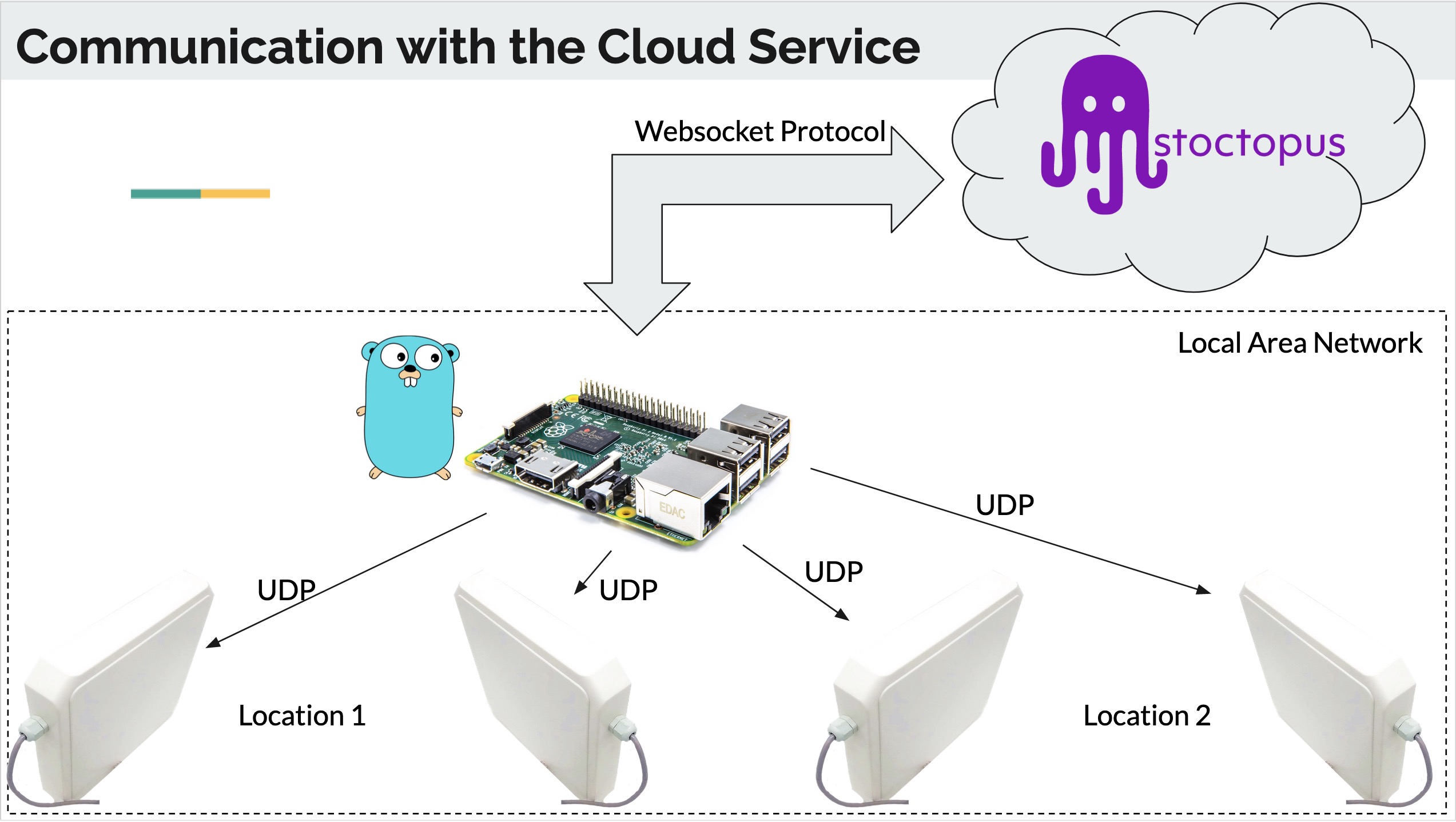
As a final feature we added 2 long-range RFID scanners. These where used to automatically log the current location of products marked with a special RFID tag sticker. These stickers are widely used for sporting events, shop security and asset tracking in several industries. The two scanners we did buy on Ali-Express. They were compatibly cheap and offered Power-over-Ethernet and a UDP Ethernet Control API. Unfortunately they came with a very Chinese guide to the API and some exemplary C++ code. Additionally we got a windows GUI application to control them. Using these inputs I was able to build a little program in Golang that was able to communicate to multiple readers using UDP and send the data back to the Stoctopus backend via a websocket connection.

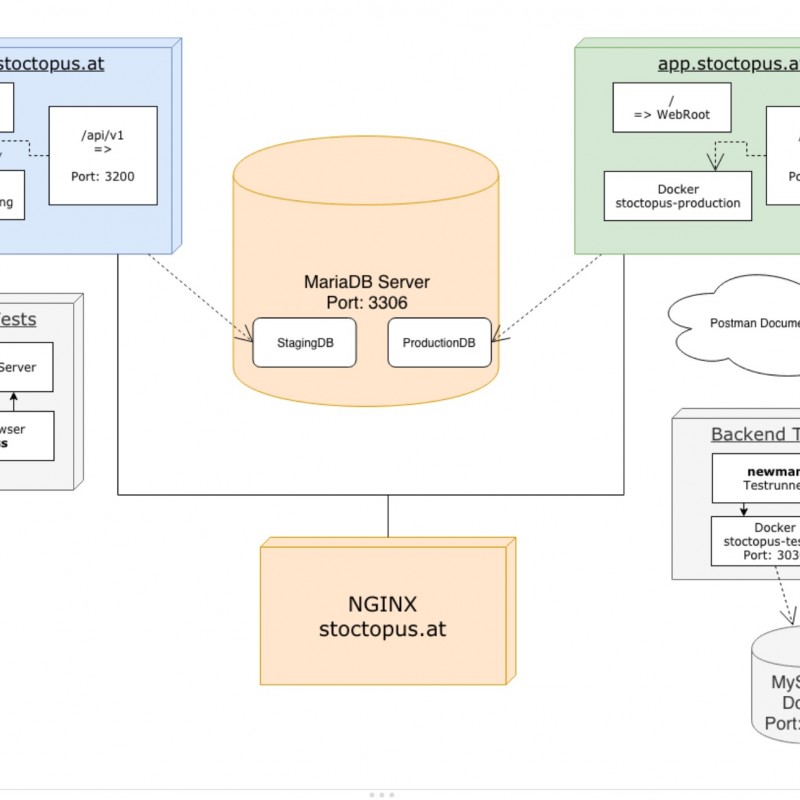
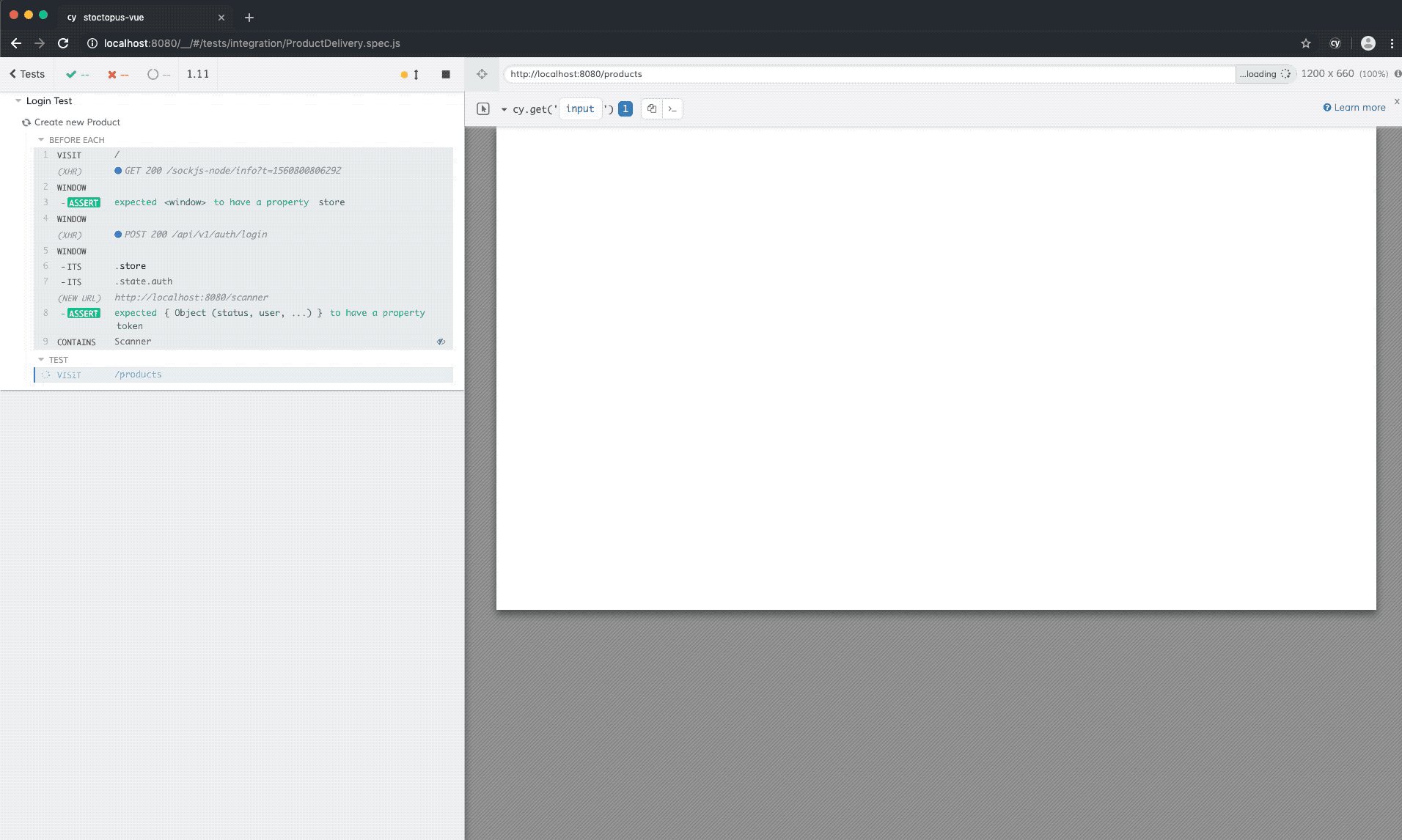
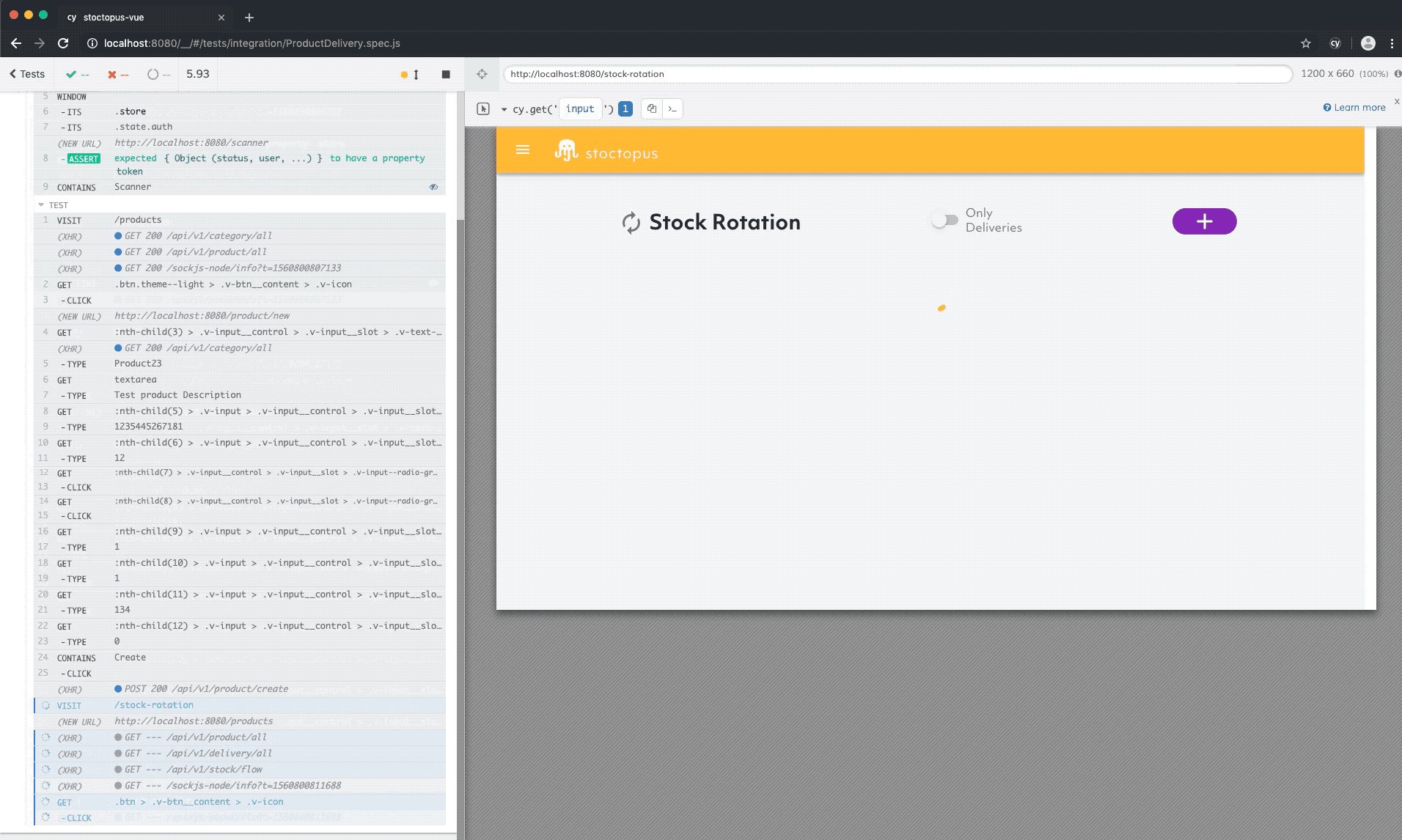
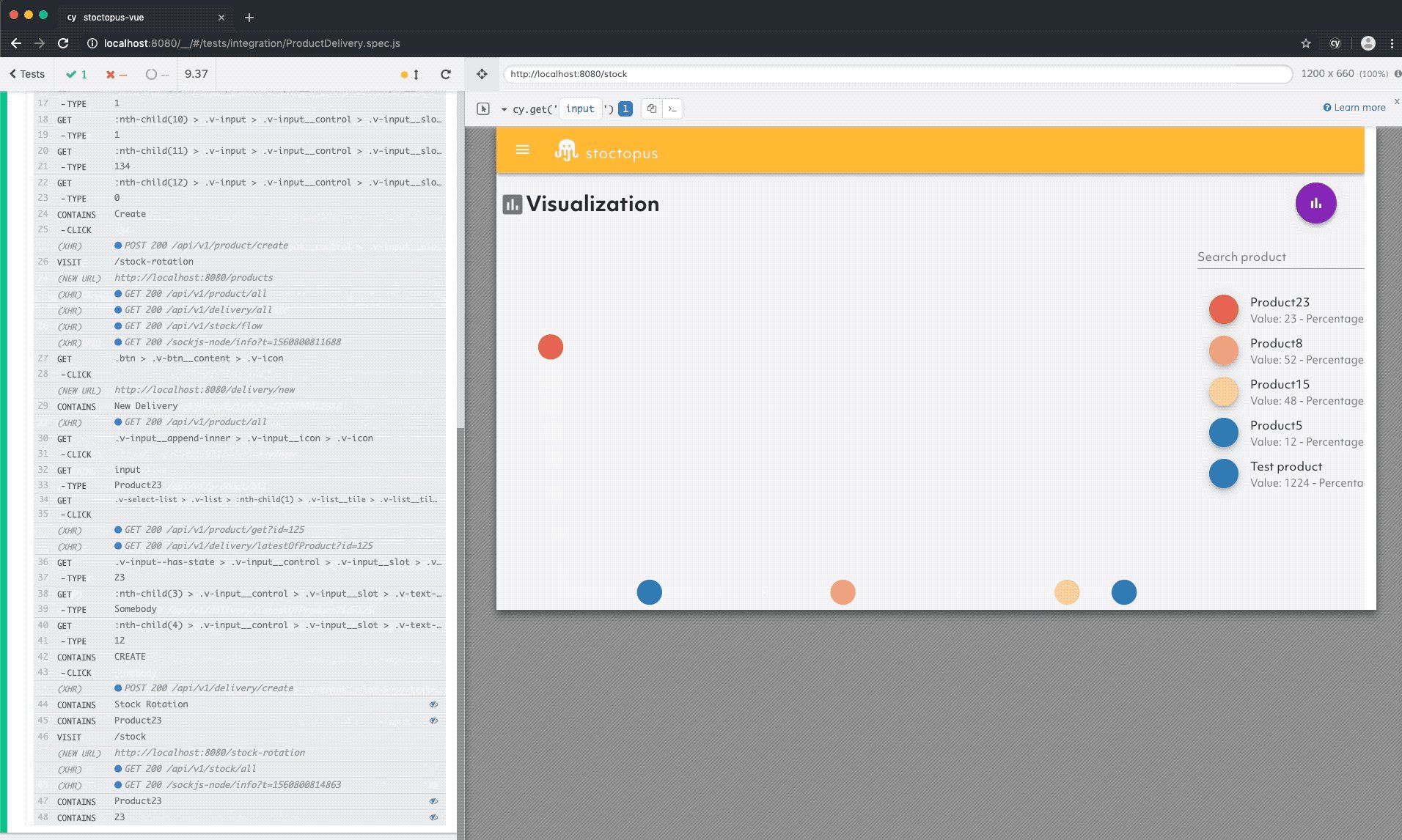
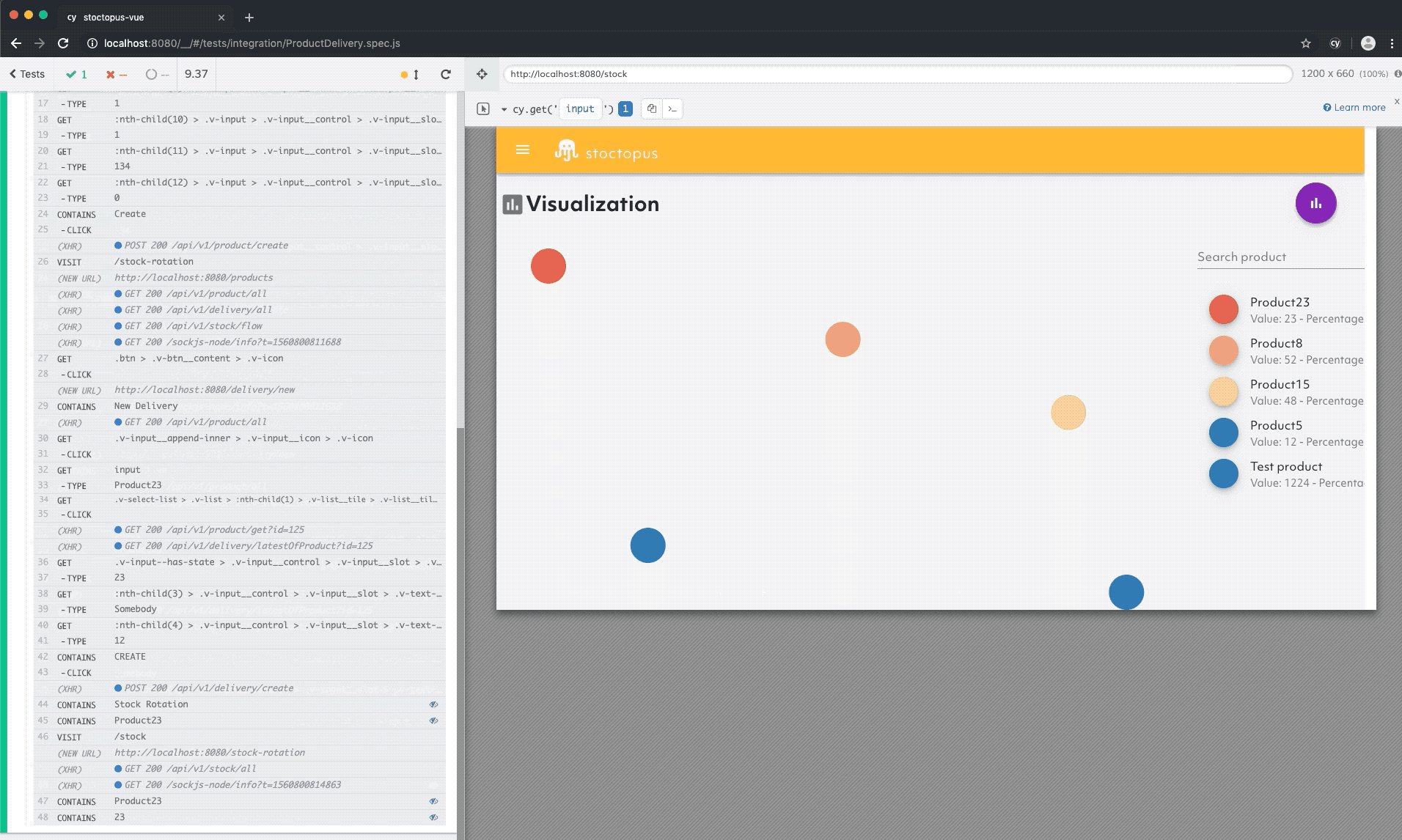
For the back-end we implemented automated testing using the GitlabCI runner and Postman's newman test runner tool. This allowed us to test all endpoints on every push state-fully using a demo database, that was automatically instantiated using docker. Docker was in general pretty key to the deployment workflow. It allowed us to run a staging server, that would automatically deploy on pushes to the master-branch and a production server that would deploy on pushes to the production branch. Both back-ends and databases where started inside of docker containers, the front-end was also automatically built and deployed into the web root of an NGINX server. Additionally the front-end was run through an automated test flow using CypressIO, an awesome End2End testing framework.

Finally we even installed the system to track the 3D printer filament resources of our university and demonstrated it in our final presentation. All in all we could gather a lot of learnings about system design, web app architecture, capacitor, frontend testing, backend testing, CI, docker and many other little things on the way. If you have any questions to how or why we built Stoctopus just drop me an email and I'll be happy to talk ;-)